メニューの登録
では、プレビュー画面を閉じて、予約フォームに戻ってください。
先程は、サンプルのメニューでフォームを送信しましたが、次はあなたのお店のメニューを登録してみましょう!
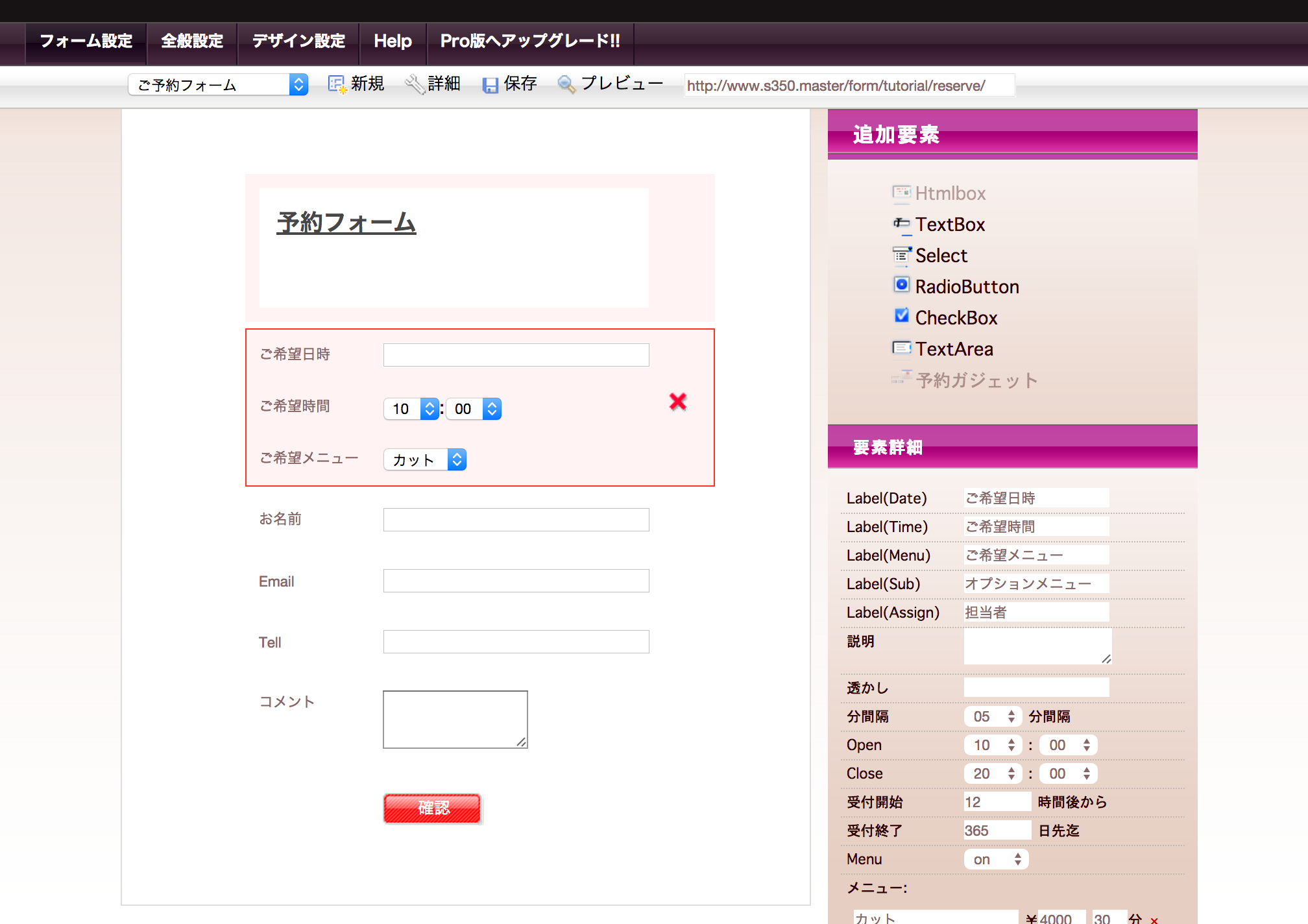
「予約ガジェット」の上にカーソルを合わせてクリックしてください。
右サイドバーに「予約ガジェット」の詳細が開きます。

こちらで予約ガジェットに関する様々な設定ができますが、まずはメニューの登録です。
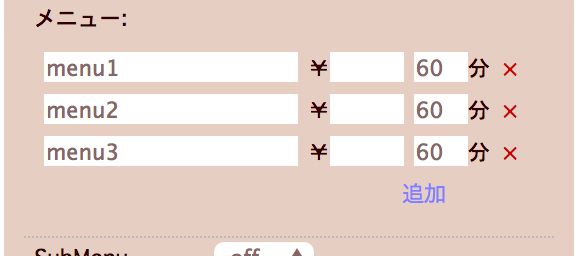
メニューの欄が3つ表示されていると思います。こちらにメニューを登録していきます。3つもメニューがないということでしたら、メニュー欄の右の「×」をクリックして頂ければ、一つメニューを消すことができます。逆に追加をクリックするとメニューが増えます。一番左側の欄には、メニュー名、真ん中は金額です、右は所要時間(分)です。金額は、決済機能を利用する時に必要となります。

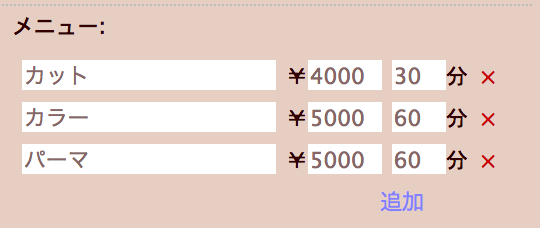
例えば、カット、カラー、パーマを登録し、ツールバーの「保存」を押してください。
これで新たに登録した内容が保存されます。

大量のメニューを登録するような場合は、こまめに「保存」を押して保存するようにしてください。
保存していない時にブラウザがフリーズしてしまったりすると、編集内容は全て消えてしまいます。
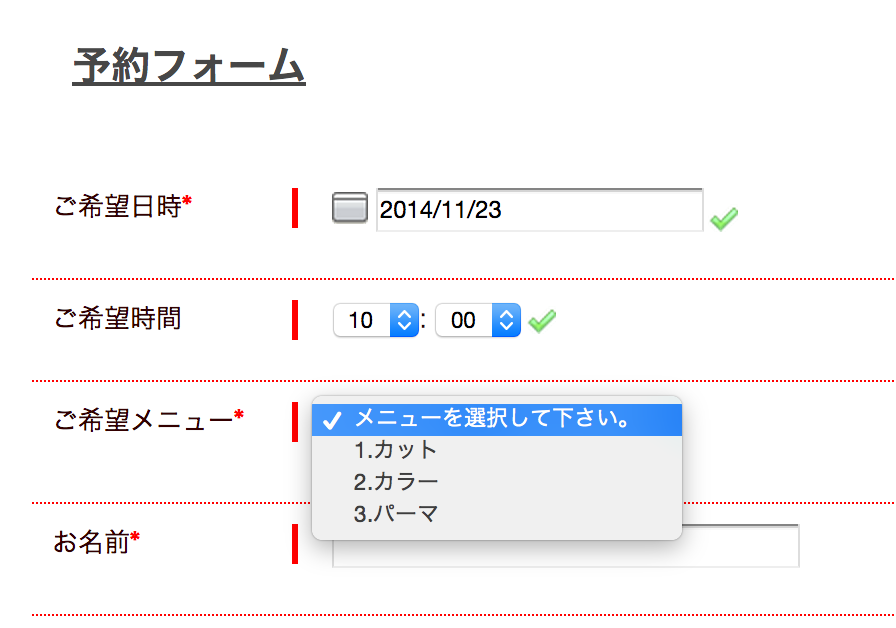
「保存」が完了したら、また「プレビュー」をクリックしてください。
メニューのドロップダウンをクリックすると先程登録したメニューが反映されているはずです。

そのまま、先程と同じようにフォームを送信しましょう!
完了画面が表示されたらメールをチェックしましょう。さっきと同じように確認メールが届いていますよね?
カレンダーにも予定が登録されているはずです。
フォーム項目の追加
これまでは最初から設置されている項目を利用してきましたが、ここでフォームに項目を追加してみます。
フォーム設定画面を再び開いてください。
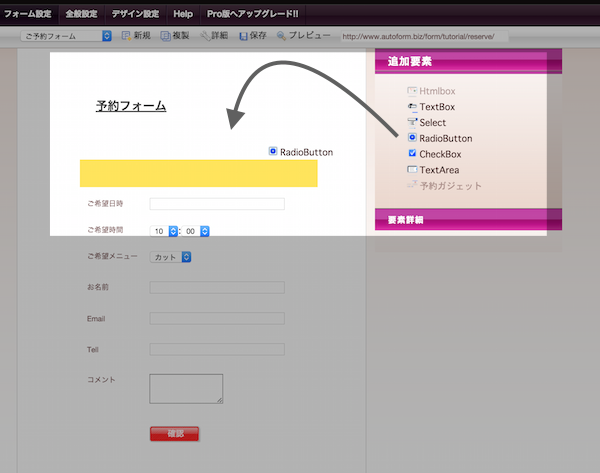
フォームに項目を追加するには、右側の「追加要素」から左側のプレビューフォームに項目をドラッグ&ドロップするだけです。

既にフォームに配置されている場合は、グレーアウトしてドラッグ&ドロップできなくなります。
では、予約時に来店のきっかけを知らせてもらうアンケートを設置してみたいと思います。
選択肢を表示するラジオボタンとテキストボックスを配置して、ラジオボタンで選択した詳細を
テキストボックスに入力してもらうようにします。
ドロップする際にフォーム上が黄色くならない場合、 フォームの上部を通るように追加するとうまく追加できます。
追加したラジオボタンはドラッグ&ドロップで並べ替えることもできますし、更に詳細を設定していくこともできます。
では、追加したラジオボタンをクリックして選択してください。
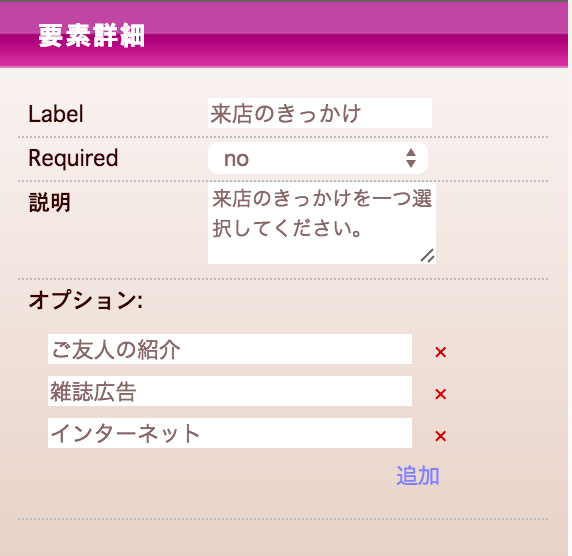
右サイドバーに要素の詳細を設定するバーが現れたと思います。
ここを下記の画像のように入力してください。

ここで「Required」で、必須要素かどうかを設定できます。ここをyesに設定した場合、予約者がこのラジオボタンを選択しないとフォームを送信することができません。このアンケートは任意なので「no」にしておきます。
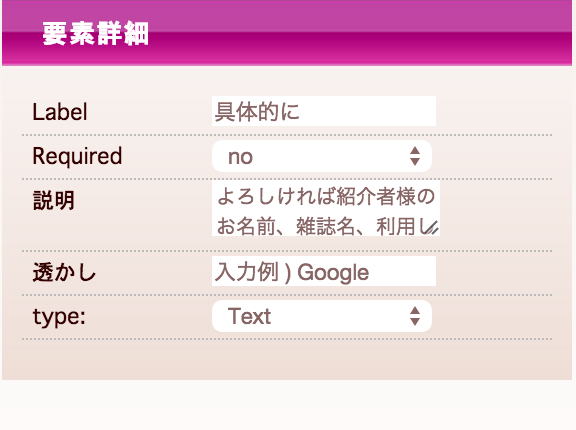
次に、テキストボックスをドラッグ&ドロップで追加して、要素詳細を以下のように入力してツールバーの「保存」をクリックしてください。

ここで、「type」という項目がありますが、これはフォームのバリデーション(形式チェック)とメール本文やカレンダー登録の際に利用します。もう少しあとで説明します。
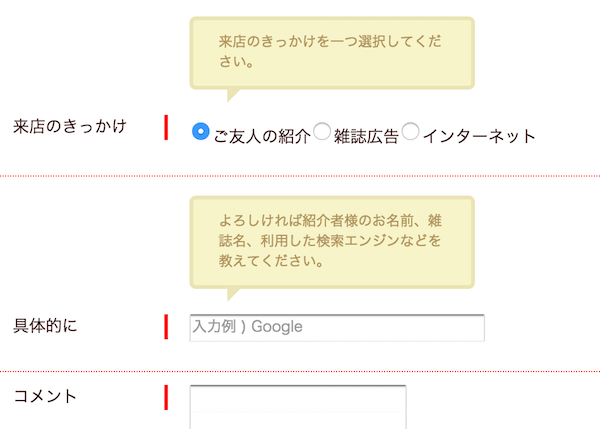
「保存しました」というダイアログが表示されたら、ツールバーの「プレビュー」をクリックしてください。
以下のようなアンケート項目が表示されていますか?

「label」は項目の左側にあるラベルとなり、「説明」は項目の上に吹き出しで説明を表示します。
また「透かし」は、フォーム入力前に薄っすらと入力方法の例を表示する機能です。
この透かしは予約者が入力を開始すると消えてしまいます。
先程少し触れた、「type」についてですが、フォーム設定画面のプレビューフォーム上にある、 Emailを選択してください。要素詳細の「type」が「email」となっていると思います。
このtypeが設定されている項目は、入力内容が正しいemailかどうかをチェックしてくれます。
また「type」が「氏名」や「名」などを選択すると、確認メールやカレンダーに[:fullname:]などのタグを入力することによって予約者が入力した氏名や名を差し替えて表示することができます。
詳しくは「予約確認メールのカスタマイズ」をご覧ください。
ここで設定できるtypeには以下のようなものがあります。
| type | バリデーション | 対応するタグ |
|---|---|---|
| 氏名 | - | [:fullname:] |
| 氏 | [:lastname:] | |
| 名 | [:firstname:] | |
| 正しいEmail形式かチェックします | ||
| Tell | ハイフンと数字で構成された正しい電話番号かチェックします | |
| URL | 正しいURL形式かチェックします||
| 数字 | 数字のみで入力されているかチェックします | |
| 英数字 | アルファベットと数字のみで入力されているかチェックします | |
| 日付 | 正しい日付の形式化チェックします | |
| カタカナ | カタカナのみで入力されているかチェックします | |
| Text | 文字数が過剰に長くないかチェックします |
次は、予約確認メール・完了画面のカスタマイズについて説明します。
解説について
現在、FAQ充実の為、質問を積極的に受け付けております。
お問合せフォームより、ご質問下さい。
当日~数日以内にはご返信致します。
※ブラウザやOSの種類と、ご質問内容を具体的に記載して下さい。
ブラウザやOSの種類・バージョンの確認方法が不明な場合は、以下のサイトにアクセスして頂き、
表示内容を全て貼りつけて送信して下さい。
★ブラウザ情報確認ページ
http://www.cman.jp/network/support/go_access.cgi